Launch on browser (ctrl+shift+l): Open Web Page on default browser. You can check all operation with web page. Stop the web server (ctrl+shift+s): Stop the web server. This feature can be used only from command palette. Resume the web server (ctrl+shift+r): Resume the web server. This feature can be used only from command palette. Launch on browser (ctrl+shift+l): Open Web Page on default browser. You can check all operation with web page. Stop the web server (ctrl+shift+s): Stop the web server. This feature can be used only from command palette. Resume the web server (ctrl+shift+r): Resume the web server. This feature can be used only from command palette. Simple-Web-Server A very simple, fast, multithreaded, platform independent HTTP and HTTPS server and client library implemented using C11 and Asio (both Boost.Asio and standalone Asio can be used). Created to be an easy way to make REST resources available from C applications. Visual Studio Code. Visual Studio Code is a distribution of the Code - OSS repository with Microsoft specific customizations released under a traditional Microsoft product license. Visual Studio Code combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle. It provides comprehensive code editing. I found a similar issue that was asked in Nov'17, see 'Visual code studio ftp-simple doesn't work' He had the same problem: Nothing happens. Based on the comments, I can say 1) I'm using SFTP, not FTP, 2) I tried a site with a UserID and Password, and one with a certificate key, 3) I can SSH into the server from the command line, 4) I'm on a Windows 10 machine.
- Live Server Visual Studio Code
- Visual Studio Code Simple Web Server Download
- Visual Studio Code Web Browser
- Visual Studio Code Simple Web Server Tutorial
This article helps you write a web service, called MathService, that exposes methods for adding, subtracting, dividing, and multiplying two numbers.
Original product version: Visual C# .NET
Original KB number: 308359
Requirements
The following list describes the recommended hardware, software, skills and knowledge that you need:
- Microsoft Windows
- Internet Information Server
- Visual Studio .NET
This article assumes that you're familiar with the topic: How to use the Visual Studio .NET integrated development environment.

Write an .asmx web service

Open Visual Studio .NET.
On the File menu, select New and select Project. Under Project types, select Visual C# Projects. Then select ASP.NET Web Service under Templates. Type MathService in the Location text box to change the default name (WebService1) to MathService.
Change the name of the default Web service that is created from Service1.asmx to MathService.asmx.
Select Click to switch to code view in the designer environment.
Define methods that encapsulate the functionality of your service. Each method that will be exposed from the service must be flagged with a
WebMethodattribute in front of it. Without this attribute, the method will not be exposed from the service.Note
Not every method needs to have the
WebMethodattribute. It's useful to hide some implementation details called by public web service methods or for the case in which theWebServiceclass is also used in local applications. A local application can use any public class, but onlyWebMethodmethods will be remotely accessible as web services.Add the following method to the
MathServicesclass that you created:Select Build on the Build menu to build the web service.
Browse to the MathService.asmx Web service page to test the web service. If you set the local computer to host the page, the URL is
http://localhost/MathService/MathService.asmx.
The ASP.NET runtime returns a web Service Help Page that describes the Web service. This page also enables you to test different web service methods.
Consume a web service
Open Visual Studio .NET.
Under Project types, select Visual C# Projects, then select Console Application under Templates.
Add a reference for the MathService web service to the new console application.
This step creates a proxy class on the client computer. After the proxy class exists, you can create objects based on the class. Each method call that is made with the object then goes out to the uniform resource identifier (URI) of the web service (usually as a SOAP request).
- On the Project menu, select Add Web Reference.
- In the Add Web Reference dialog box, type the URL for the web service in the Address text box and press ENTER. If you set the local computer to host the web service, the URL is
http://localhost/MathService/MathService.asmx. - Select Add Reference. Alternatively, you can type the URL to the discovery file (MathService.vsdisco) or select Web References on Local Web Server in the left pane to select the MathService service from the list.
- Expand the Web References section of Solution Explorer and note the namespace that was used.
Create an instance of the proxy object that was created. Place the following code in the function called
Main:Invoke a method on the proxy object that you created in the previous step, as follows:
Select Build on the Build menu to build the console application.
Select Start on the Debug menu to test the application.
Close and save the project.
References
For more information, see the Programming the Web with Web Services topic in the Visual Studio .NET Help, or the ASP.NET Web Services and ASP.NET Web Service Clients topic in the .NET Framework Developer's Guide.
For more information, see the following websites:

With this extension you can create a simple http server and preview your html.

Live Server Visual Studio Code
Create a HTTP server and edit your website while your Website will reload, either in your Browser or in Visual Studio Code, both works too!Other people can join you aswell, when your TCP port is forwarded, and you give your friends your external IP address.
Visual Studio Code Simple Web Server Download
How To Use

Visual Studio Code Web Browser
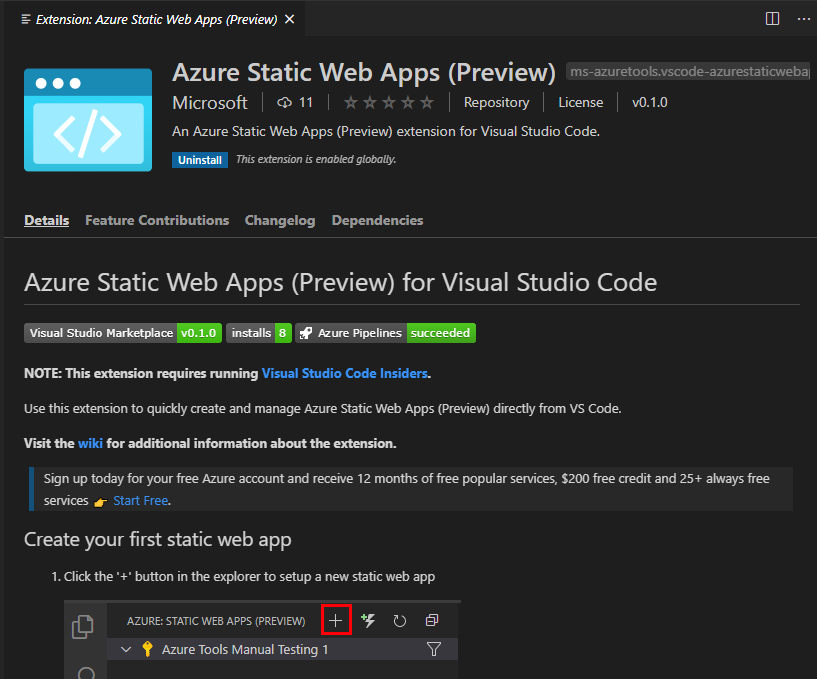
Press F1 and run the commands
'Simple HTTP Server: Create HTTP Server'After a HTTP Server has been created, and you can open the Website in Visual Studio Code or in your Browser, both works too!When editing the files they will refresh when you save the file, if other people are on your website too, it'll refresh for them aswell!
When starting a HTTP Server without a single file make sure you are in the current directory with the main file, by default it is the 'index.html' file.If this file is in the root directory of your current project you can start the HTTP Server without any problems.
'Simple HTTP Server: Create HTTP Server With Current File'This will be always the same function as the normal create HTTP Server. The difference is that you do not have to navigate into a folder.You can launch a single file with this command with no futher requrements.
When starting a HTTP server with a single file make sure that the current file is saved on your computer, it can't be a Untitled file in Visual Studio Code.So just save it on your computer and it'll work!
'shs.serverPort' This is the port that the HTTP server will be running on, and the port you need to use to access your website.
'shs.serverHost' This is the host that the HTTP server will be running on, it'll be like '0.0.0.0', '127.0.0.0' and so on, if set to '0.0.0.0' other people can view your website too, given that they know your external IP address and your TCP port is forwarded.
'shs.mainFile' This is the main file for the HTTP server, for example the 'index.html' if is differently the HTTP server will serve that as the main file.
This is a example of the Visual Studio Code HTML Preview.
This is a example of the Browser HTML Preview.
Visual Studio Code Simple Web Server Tutorial
License
See Repository